[작성일: 2023. 09. 07]
클라이언트 ➡️ 서버 데이터 전송
데이터 전달 방식은 크게 2가지가 있다.
- 쿼리 파라미터를 통한 데이터 전송
- GET
- 주로 정렬 필터(검색어)
- 메시지 바디를 통한 데이터 전송
- POST, PUT, PATCH
- 회원 가입, 상품 주문, 리소스 등록, 리소스 변경
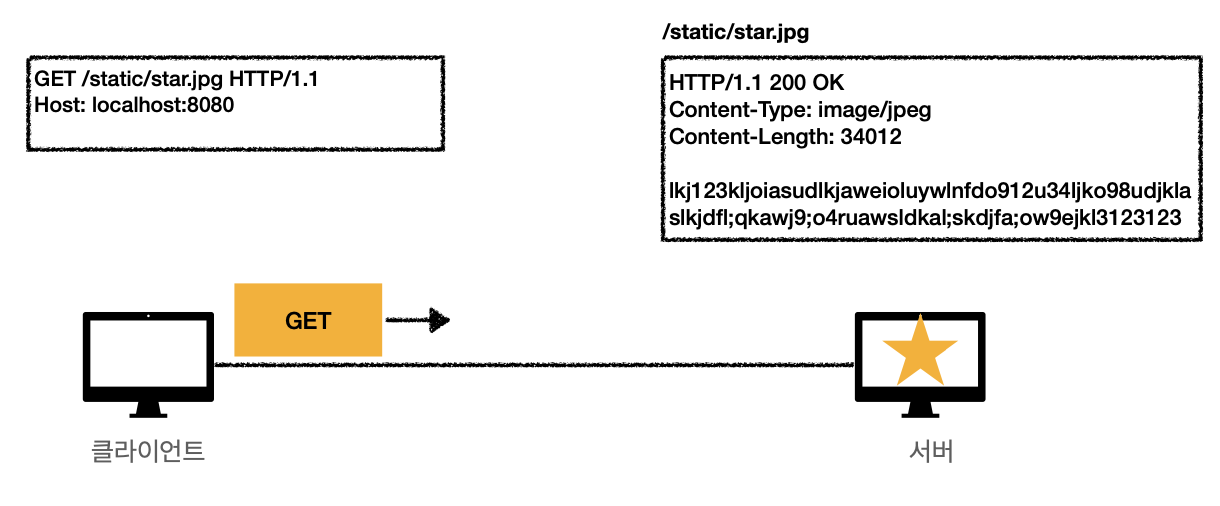
정적 데이터 조회

- 이미지, 정적 텍스트 문서
- 조회는 GET을 사용한다.
- 정적 데이터는 일반적으로 쿼리 파라미터 없이 리소스 경로로 단순하게 조회 가능하다.
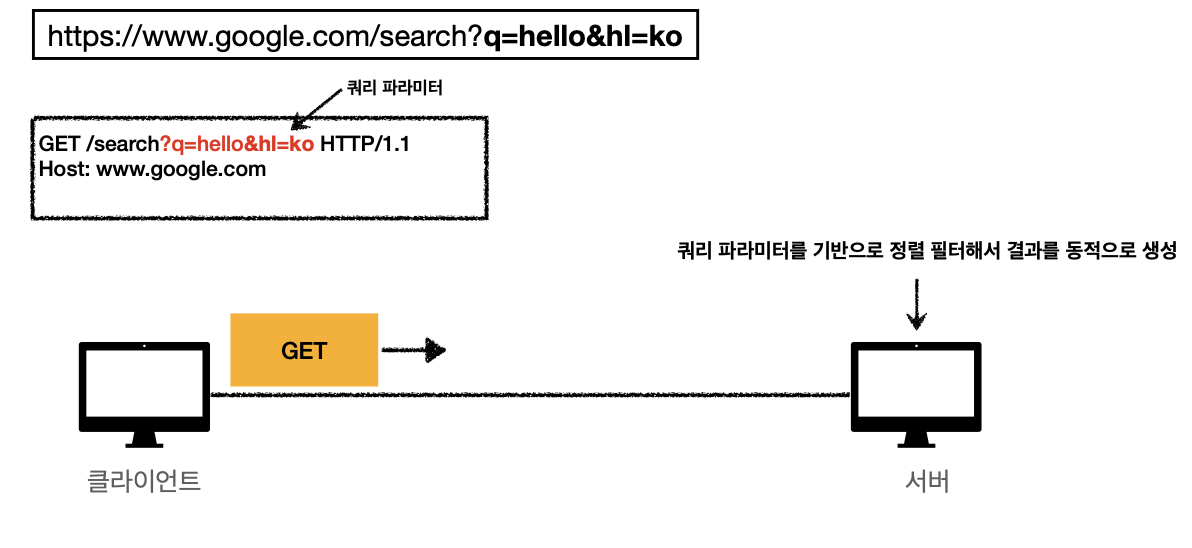
쿼리 파라미터 사용

- 주로 검색, 게시판 목록에서 정렬 필터(검색어)
- 조회 조건을 줄여주는 필터, 조회 결과를 정렬하는 정렬 조건에 주로 사용한다.
- 조회는 GET을 사용한다.
- GET은 쿼리 파라미터를 사용해서 데이터를 전달한다.
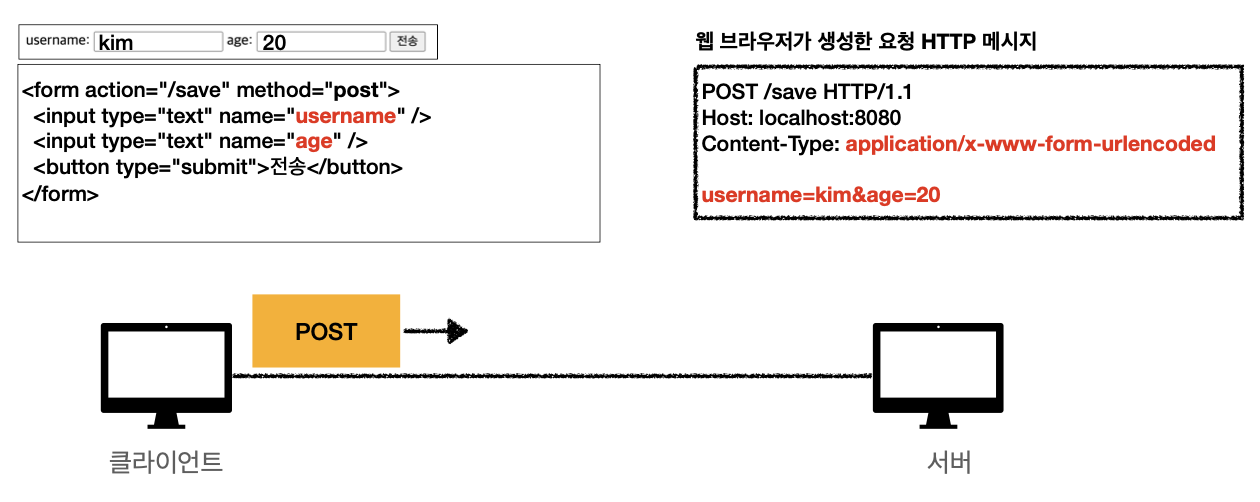
HTML Form 데이터 전송

- HTML Form submit 시 POST 전송을 사용한다.
- ex) 회원 가입, 상품 주문, 데이터 변경
- Content-Type: application/x-www-form-urlencoded 사용
- form의 내용을 메시지 바디를 통해 전송한다.(key=value, 쿼리 파라미터 형식)
- 전송 데이터를 url encoding 처리한다.
- ex) abc김 ➡️ abc%EA%B9%80
- HTML Form은 GET 전송도 가능하다.(저장 X)
- Content-type: multipart/form-data
- 파일 업로드 같은 바이너리 데이터 전송 시 사용한다.
- 다른 종류의 여러 파일과 폼의 내용을 함께 전송 가능하다.
참고: HTML From 전송은 GET, POST만 지원한다.
HTTP API 데이터 전송

- 서버 to 서버로 백엔드 서버끼리 통신할 때 많이 사용한다.
- 앱클라이언트(아이폰, 안드로이드)에서도 많이 사용한다.
- 웹 클라이언트
- HTML에서 Form 전송 대신 자바 스크립트를 통한 통신에 사용한다.(AJAX)
- ex) React, VueJs 같은 웹 클라이언트와 API 통신할 때
- POST, PUT, PATCH: 메시지 바디를 통해 데이터를 전송한다.
- GET: 조회, 쿼리 파라미터로 데이터를 전달한다.
- Content-Type: application/json을 주로 사용한다.
- TEXT, XML, JSON 등
HTTP API 설계 예시
API 설계 - POST 기반 등록(회원 관리 시스템)
- 회원 목록 /members ➡️ GET
- 회원 등록 /members ➡️ POST
- 클라이언트는 등록될 리소스의 URI를 모른다.
- 서버가 새로 등록된 리소스 URI를 생성해 준다. (/members/100)
- 회원 조회 /members/{id} ➡️ GET
- 회원 수정 /members/{id} ➡️ PATCH, PUT, POST
- 회원 삭제 /members/{id} ➡️ DELETE
- 컬렉션(Collection)
- 서버가 관리하는 리소스 디렉토리
- 서버가 리소스의 URI를 생성하고 관리
- 여기서 컬렉션은 /members를 의미한다.
API 설계 - PUT 기반 등록(파일 관리 시스템)
- 파일 목록 /files ➡️ GET
- 파일 조회 /files/{filename} ➡️ GET
- 파일 등록 /files/{filename} ➡️ PUT
- 클라이언트는 리소스 URI를 알고 있어야 한다.
- PUT /files/star.jpg
- 클라이언트가 직접 리소스의 URI를 지정한다.
- 파일 삭제 /files/{filename} ➡️ DELETE
- 파일 대량 등록 /files ➡️ POST(임의)
- 스토어(Store)
- 클라이언트가 관리하는 리소스 저장소
- 클라이언트가 리소스의 URI를 알고 관리한다.
- 여기서 스토어는 /files를 의미한다.
HTML FORM 사용
- 회원 목록 /members ➡️ GET
- 회원 등록 폼 /members/new ➡️ GET
- 회원 등록 /members/new, /members ➡️ POST
- 회원 조회 /members/{id} ➡️ GET
- 회원 수정 폼 /members/{id}/edit ➡️ GET
- 회원 수정 /members/{id}/edit, /members/{id} ➡️ POST
- 회원 삭제 /members/{id}/delete ➡️ POST
HTML FORM은 GET, POST만 지원하므로 제약이 있다. 이런 제약을 해결하기 위해 동사로 된 리소스 경로를 사용한다. POST의 /new, /edit, /delete가 컨트롤 URI이다. HTTP 메서드로 해결하기 애매한 경우 컨트롤 URI를 사용한다.
🐣 출처: 인프런 김영한님 강의
이 글은 인프런의 김영한님 HTTP 웹 강의를 보고 작성한 글입니다.
강의를 들으면서 정리한 글이므로 틀린 내용이나 오타가 있을 수 있습니다.