[작성일: 2023. 04. 24]
메인 페이지 디자인
[소스코드 1]
- 웹 사이트를 소개하는 영역은 부트스트랩의 jumbotron을 사용한다.
- main.jsp의 맨 아래 부분에 코드 추가 jumbotron 코드 추가
<div class="container">
<div class="jumbotron">
<h1>웹 사이트 소개</h1>
<p>이 웹 사이트는 부트스트랩으로 만든 JSP 웹 사이트입니다. 최소한의 간단한 로직만을 이용해서 개발했습니다. 디자인 템플릿으로는 부트스트랩을 이용했습니다.</p>
<p><a class="btn btn-primary btn-pull" href="#" role=button">자세히 알아보기</a></p>
</div>
</div>
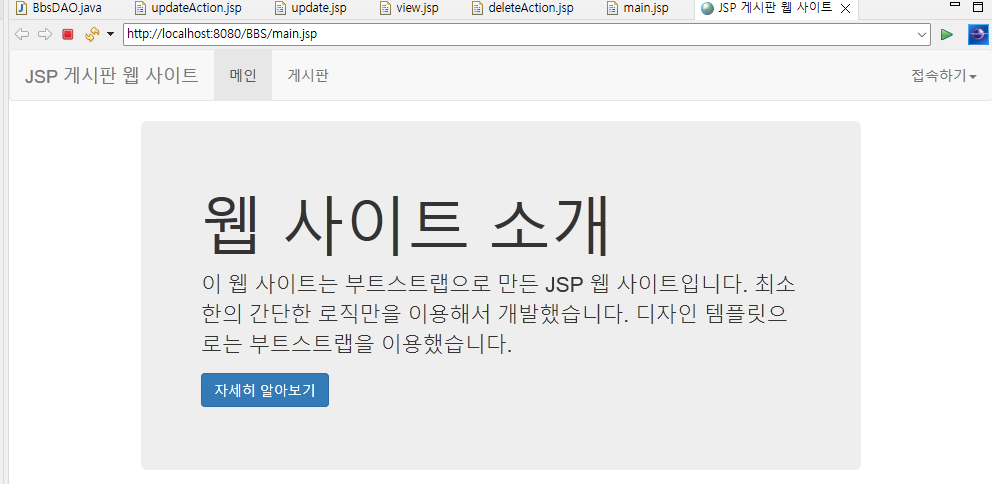
[실행화면 1]

[소스코드 2]
- 글씨체 수정을 위한 커스텀 css 파일 생성
- main.jsp에서 윗 부분에 custom.css을 참조할 수 있도록 link 코드 추가
#custom.css
@import url(http://fonts.googleapis.com/earlyaccess/nanumgothic.css);
@import url(http://fonts.googleapis.com/earlyaccess/hanna.css);
*{
font-family : 'Nanum Gothic';
}
h1 {
font-family : 'Hanna';
}
#main.jsp
<link rel="stylesheet" href="css/custom.css">
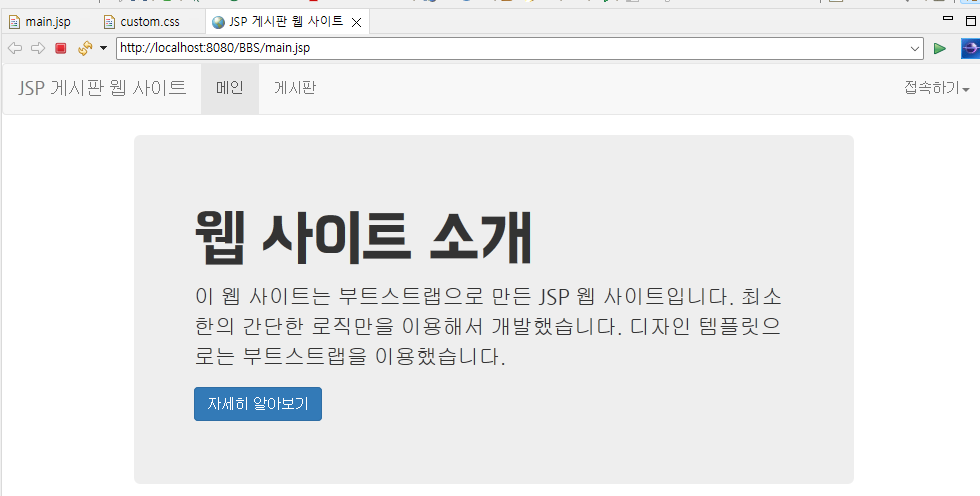
[실행화면 2]

main.jsp 페이지가 정상적으로 바뀐 것을 확인했다면 다른 파일에도 글씨체가 적용될 수 있도록 custom.css를 참조하는 link 코드를 추가해준다. jsp 파일 중에서 Action 파일 빼고는 전부 코드를 추가해주면 된다.
[소스코드 3]
- Carousel이라는 컴포넌트를 이용하여 사진을 띄울 수 있도록 한다.
- 갤러리와 같은 효과를 메인화면에서 구현해볼 수 있다.
- main.jsp의 맨 아래 부분에 해당 코드를 추가한다.
<div class="container">
<div id="myCarousel" class="carousel slide" data-ride="carousel">
<ol class="carousel-indicators">
<li data-target="#myCarousel" data-slide-to="0" class="active"></li>
<li data-target="#myCarousel" data-slide-to="1"></li>
<li data-target="#myCarousel" data-slide-to="2"></li>
</ol>
<div class="carousel-inner">
<div class="item active">
<img src="images/1.jpg" >
</div>
<div class="item">
<img src="images/2.jpg" >
</div>
<div class="item">
<img src="images/3.jpg" >
</div>
</div>>
<a class="left carousel-control" href="#myCarousel" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
</a>
<a class="right carousel-control" href="#myCarousel" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
</a>
</div>
</div>
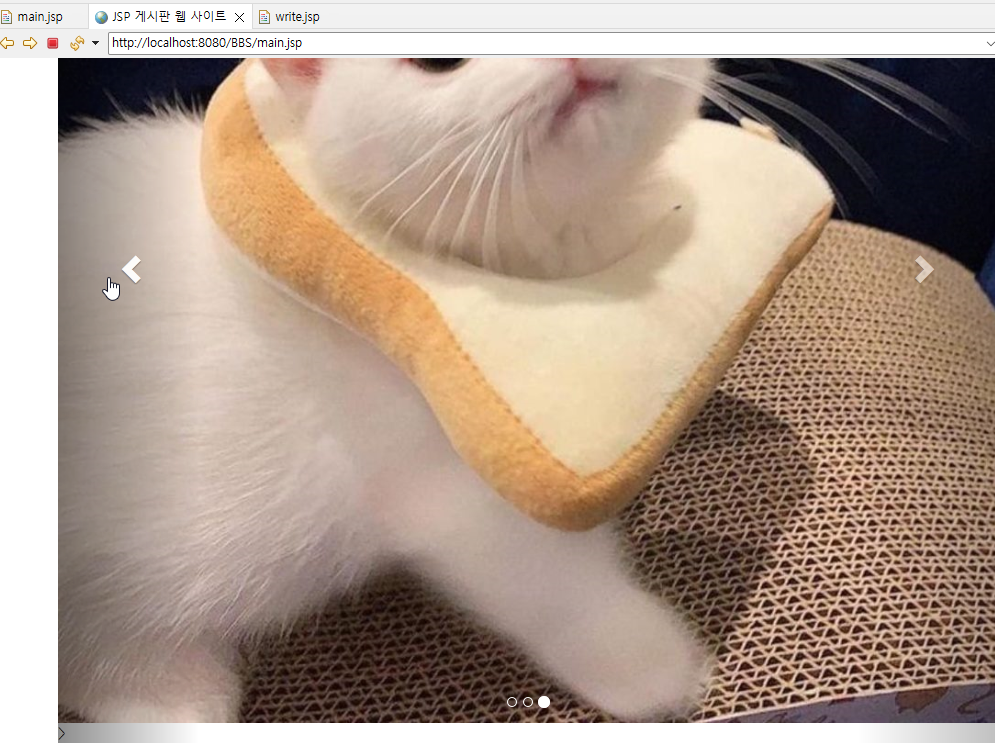
[실행화면 3]


여기까지 되었다면 게시판은 완벽하게 구현되었다고 볼 수 있다.
사실 프로젝트 배포 과정도 있는데 아직 배포 단계는 하지 않을 예정이다.
혹시나 나중에 배포한다면 https://youtu.be/Bb7OZobUqwc 여기서 참고할 예정.
🐣 입문 개발자가 작성한 글이므로 틀린 내용이나 오타가 있을 수 있습니다.
🐣 출처: https://youtu.be/sFqx8zbPjEE