[작성일: 2023. 09. 05]
HTTP
- Hyper Text Transfer Protocol
- 모든 것이 HTTP이며 HTTP 메시지에 모든 것을 전송한다.
- HTML, TEXT, IMAGE, 음성, 영상, 파일, JSON, XML(API) 거의 모든 형태의 데이터 전송이 가능하다.
- 서버간 데이터를 주고 받을 때도 대부분 HTTP를 사용한다.
- 기본적으로 클라이언트-서버 구조로 동작한다.
- 무상태 프로토콜(스테이스리스)을 지향하며 비연결성이라는 특징을 가진다.
- HTTP 메시지를 통해 통신하며 단순하고 확장 가능하다.
기반 프로토콜
- TCP: HTTP/1.1, HTTP/2
- UDP: HTTP/3
- 현재는 HTTP/1.1을 주로 사용하며 HTT/2, HTTP/3도 점점 증가하고 있다.
클라이언트 서버 구조
Request(클라이언트)-Response(서버) 구조로 클라이언트는 서버에 요청을 보내고 응답이 올 때까지 대기한다.
서버는 요청에 대한 결과를 만들어서 응답한다.

무상태 프로토콜(Stateless)
- 서버가 클라이언트의 상태를 보존하지 않는다.
- 장점: 서버 확장성이 높다.(스케일 아웃 ➡️ 수평 확장에 유리), 아무 서버나 호출할 수 있다.
- 단점: 클라이언트가 추가 데이터를 전송해야 한다.
Stateful(상태 유지)
- 고객: 이 노트북 얼마인가요?
- 점원: 100만원입니다. (노트북 상태 유지)
- 고객: 2개 구매하겠습니다. (노트북을 2개 구매하겠다고 말하지 않아도 점원은 가격을 제시할 수 있음.)
- 점원: 200만원입니다. 신용카드, 현금 중에 어떤 걸로 구매하시겠어요? (노트북, 2개 상태 유지)
- 고객: 신용카드로 구매하겠습니다. (어떤 것을 구매하는지 다시 말하지 않아도 점원은 알고 있음.)
- 점원: 200만원 결제 완료되었습니다. (노트북, 2개, 신용카드 상태 유지)
위의 대화를 예시로 보면 상태 유지를 쉽게 이해할 수 있다. 무상태일 때의 대화는 어떨까?
Stateless(무상태)
- 고객: 이 노트북 얼마인가요?
- 점원A: 100만원 입니다.
- 고객: 노트북 2개 구매하겠습니다.
- 점원B: 노트북 2개는 200만원입니다. 신용카드, 현금 중에 어떤 걸로 구매하시겠어요?
- 고객: 노트북 2개를 신용카드로 구매하겠습니다.
- 점원C: 200만원 결제 완료되었습니다.
무상태는 점원이 바뀌어도 고객의 마지막 대화만으로도 고객의 요청을 파악할 수 있다.
정리를 해보자면 상태 유지는 중간에 다른 점원으로 바뀌면 안 된다. 중간에 다른 점원으로 바뀔 때 상태 정보를 다른 점원에게 미리 알려주어야 한다.
무상태는 중간에 다른 점원으로 바뀌어도 된다. 갑자기 클라이언트 요청이 증가해도 서버를 대거 투입할 수 있다. 또한 무상태는 응답 서버를 쉽게 바꿀 수 있다.(무한 서버 증설 가능)
Stateless 실무 한계
- 모든 것을 무상태로 설계할 수 있는 경우도 있고 없는 경우도 있다.
- 로그인 할 필요 없는 단순한 서비스 소개 화면은 무상태로 설계하기 쉽다.
- 상태를 유지해야 하는 경우(로그인), 로그인한 사용자는 로그인 상태를 서버에 유지해야 한다. 일반적으로 브라우저 쿠키와 서버 세션등을 사용해서 상태를 유지한다. 상태 유지는 최소한만, 꼭 필요한 경우에만 사용한다.
- 데이터를 많이 보내게 된다.
비 연결성(Connectionless)
- 연결을 유지하는 모델은 서버는 연결을 계속 유지하고 있으며 서버 자원이 계속 소모된다.
- 연결을 유지하지 않는 모델은 더 이상 요청이 오지 않으면 즉시 연결을 종료한다. 서버는 연결을 유지하지 않으며 최소한의 자원을 유지할 수 있다.
- HTTP는 기본이 연결을 유지하지 않는 모델이다.
- 일반적으로 초 단위 이하의 빠른 속도로 응답한다.
- 1시간 동안 수천명이 서비스를 사용해도 실제 서버에서 동시에 처리하는 요청은 수십개 이하로 매우 작다.
- ex) 웹 브라우저에서 계속 연속해서 검색 버튼을 누르진 않는다.
- 서버 자원을 매우 효율적으로 사용할 수 있다.
비 연결성의 한계와 극복
- TCP/IP 연결을 새로 맺어야 하며 3 way handshake 시간이 추가된다.
- 웹 브라우저로 사이트를 요청하면 HTML 뿐만 아니라 자바스크립트, css, 추가 이미지 등 수 많은 자원이 함께 다운로드 되어 비효율적이다.
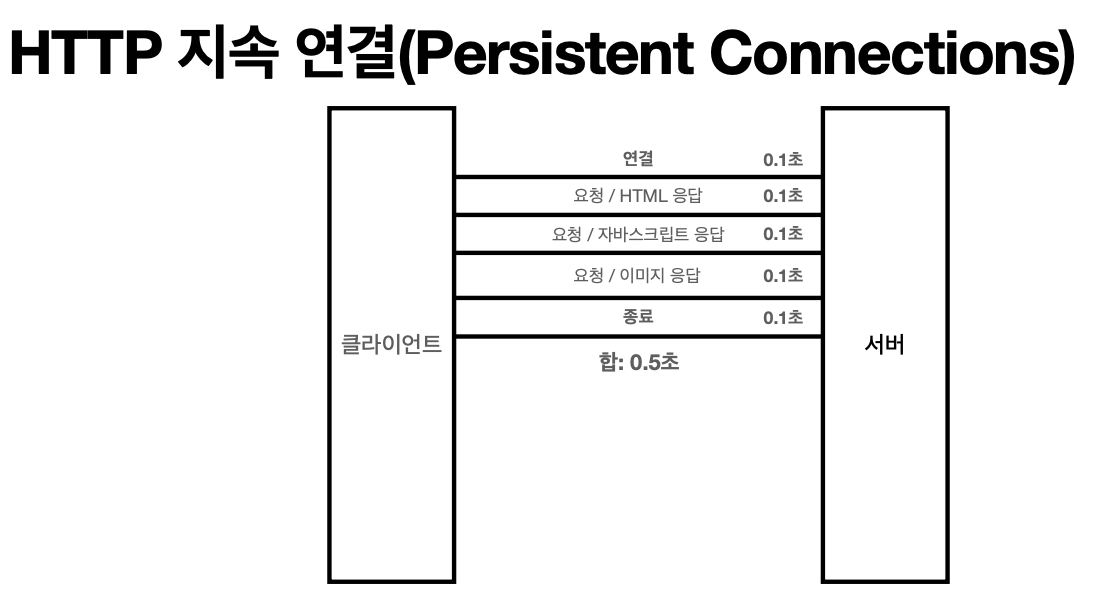
- 지금은 HTTP 지속 연결(Persistent Connections)로 문제를 해결한다.
- HTTP/2, HTTP/3에서 더 많은 최적화가 가능하다.

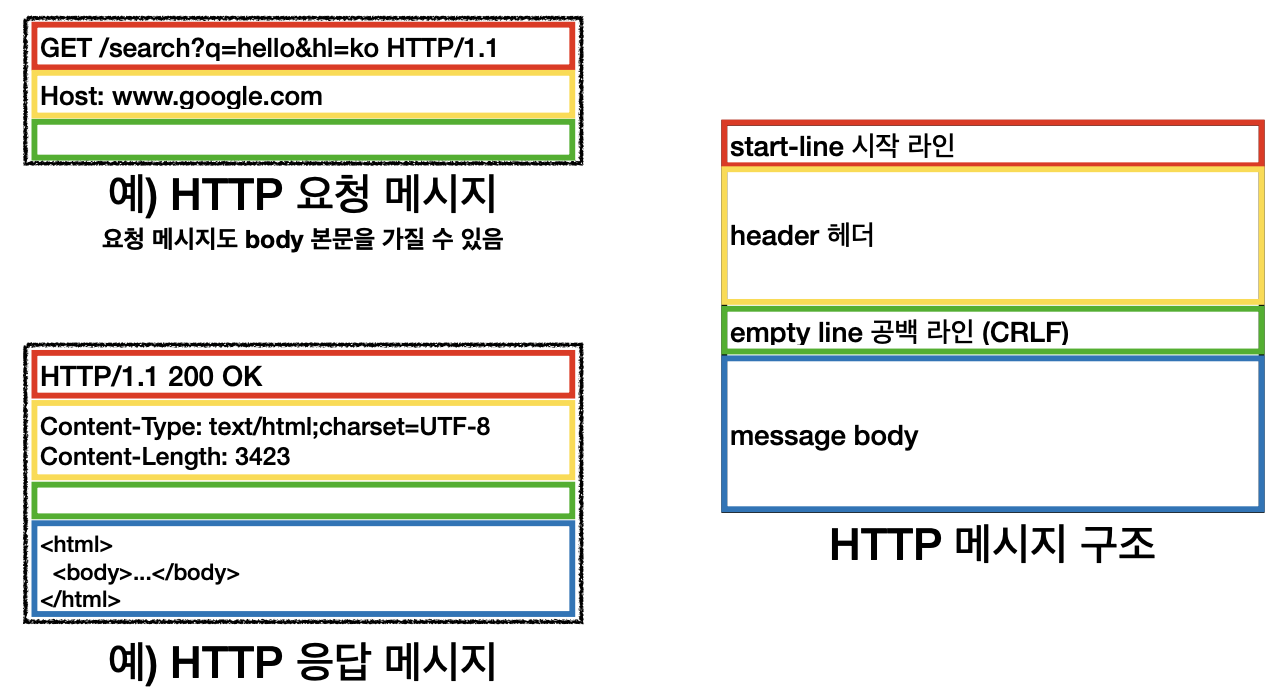
HTTP 메시지
HTTP는 요청 메시지와 응답 메시지의 구조가 약간 다르다.

시작 라인
요청 메시지
- 크게 시작 라인은 request-line과 status-line으로 나뉜다.
- request-line = method SP(공백) request-target SP HTTP-version CRLF(엔터)
- (SP는 스페이스바를 의미)
- HTTP 메서드
- GET, POST, PUT, DELETE...
- 서버가 수행해야 할 동작을 지정한다.
- GET은 리소스 조회, POST는 요청 내역을 처리한다.
- 요청 대상(/search?q=hello&hl=ko)
- absolute-path?[?query] (절대경로[?쿼리])
- 절대경로 = "/"로 시작하는 경로
- HTTP Version(HTTP/1.1)

응답 메시지
- 크게 시작 라인은 request-line과 status-line으로 나뉜다.
- status-line = HTTP-version SP status-code SP reason-phrase CRLF
- (SP는 스페이스바를 의미)
- HTTP 버전
- HTTP 상태 코드는 요청 성공, 요청 실패를 나타낸다.
- 200: 성공
- 400: 클라이언트 요청 오류
- 500: 서버 내부 오류
- 이유 문구(OK): 사람이 이해할 수 있는 짧은 상태 코드의 설명 글을 의미한다.
HTTP 헤더
- header-field = fidle-name":" OWS field-value OWS (OWS: 띄어쓰기 허용)
- field-name은 대소문자 구분이 없다.
- HTTP 전송에 필요한 모든 부가정보가 들어있다.
- 메시지 바디의 내용, 메시지 바디 크기, 압축, 인증, 요청 클라이언트(브라우저) 정보, 서버 애플리케이션 정보, 캐시 관리 정보 등
- 표준 헤더는 너무 많이 있으며, 필요시 임의의 헤더 추가가 가능하다.

HTTP 메시지 바디
- 실제 전송할 데이터를 의미한다.
- HTML 문서, 이미지, 영상, JSON 등 byte로 표현할 수 있는 모든 데이터를 전송할 수 있다.

🐣 출처: 인프런 김영한님 강의
이 글은 인프런의 김영한님 HTTP 웹 강의를 보고 작성한 글입니다.
강의를 들으면서 정리한 글이므로 틀린 내용이나 오타가 있을 수 있습니다.