[작성일: 2023. 04. 10]
Hello World!
[소스코드 1]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Hello World!</title>
</head>
<body>
Hello World!
</body>
</html>
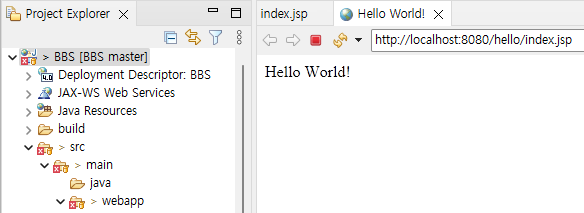
[실행화면 1]
정상적으로 이클립스 내부 브라우저에 Hello World가 출력되었다.

로그인 페이지 디자인
인덱스(index)란?
어떤 웹사이트든 공통적으로 홈페이지에 처음 접속했을 때 실행되는 홈페이지이다.
예를 들어 https://www.naver.com 에 접속했다는 건 https://www.naver.com/index.html에 접속한 것과 동일하다.
즉, 모든 웹사이트에 일반적으로 가장 기본이 되는 첫번째 실행 페이지는 인덱스 페이지이다.
[소스코드_index]
로그인 화면을 구현하여 인덱스 페이지에 접속한 모든 접속자들을 모두 로그인 화면으로 강제로 이동시킨다.
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>JSP 게시판 웹 사이트</title>
</head>
<body>
<script>
location.href = 'login.jsp';
</script>
</body>
</html>
[소스코드_login 1]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width", initial-scale="1">
<link rel="stylesheet" href="css/bootstrap.css">
<title>JSP 게시판 웹 사이트</title>
</head>
<body>
<!-- 네비게이션 구현(바) -->
<nav class="navbar navbar-default"> <!-- 네비게이션 -->
<div class="navbar-header"> <!-- 네이게이션 상단 부분 -->
<!-- 네비게이션 상단 박스 영역 -->
<button type="button" class="navbar-toggle collapsed"
data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"
aria-expanded="false"> <!-- 모바일 상태에서 오른쪽에 메뉴가 나옴. -->
<!-- 오른쪽 메뉴 바에서 선 3개 -->
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="main.jsp">JSP 게시판 웹 사이트</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav"> <!-- 네비게이션 바의 메뉴 -->
<li><a href="main.jsp">메인</a></li>
<li><a href="bbs.jsp">게시판</a></li>
<!-- 메인과 게시판으로 이동 -->
</ul>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class=dropdown-toggle"
data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">접속하기<span class="caret"></span></a>
<!-- 임시주소링크 #을 기재함. -->
<ul class="dropdown-menu">
<li class="active"><a href="login.jsp">로그인</a></li>
<li><a href="join.jsp">회원가입</a><li>
</ul>
</li>
</ul>
</div>
</nav>
<script src="//code.jquery.com/jquery-3.6.4.min.js"></script>
<script src="js/bootstrap.js"></script>
</body>
</html>
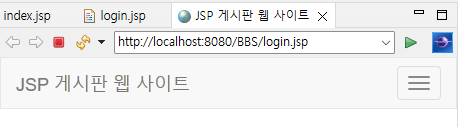
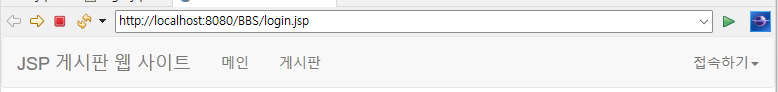
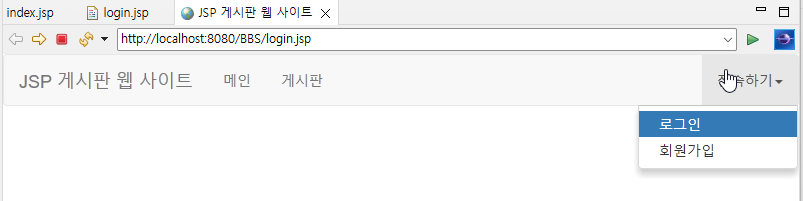
[실행화면_login 1]
나는 이 과정에서 부트스트랩이 먹지 않아 하루를 꼬박 고생했다.
여러 번 검토해도 코드는 틀리지 않았고, 경로도 제대로 찾아서 넣었고, 심지어 CDN 주소로도 입력해보았는데 부트스트랩이 자꾸 말썽였다.
아무리 부트스트랩을 수정해도 안 예쁜 모양으로만 나오는 거다.
그냥 이대로 부트스트랩 없이 해야하나 싶기도 했지만, 앞으로 또 닥칠 일이라고 생각하니 해결해야겠다는 생각이 들었다. 그렇게 열심히 구글링 한 결과 내 부트스트랩 문제를 찾았다.


드디어 제대로 된 부트스트랩이 보였다. 부트스트랩 관련으로 구글링을 엄청 많이 했는데 알고보니 별 문제가 아니었다.
23년 4월 기준으로 현재 부트스트랩과 강의의 부트스트랩 버전이 달라서 그런 거였다.
어떤 고마우신 분이 강의 버전인 3.3.7 버전을 올려주셔서 문제를 해결할 수 있었다. (감사합니다...!)


[소스코드_login 2]
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width", initial-scale="1">
<link rel="stylesheet" href="css/bootstrap.css">
<title>JSP 게시판 웹 사이트</title>
</head>
<body>
<!-- 네비게이션 구현(바) -->
<nav class="navbar navbar-default"> <!-- 네비게이션 -->
<div class="navbar-header"> <!-- 네이게이션 상단 부분 -->
<!-- 네비게이션 상단 박스 영역 -->
<button type="button" class="navbar-toggle collapsed"
data-toggle="collapse" data-target="#bs-example-navbar-collapse-1"
aria-expanded="false"> <!-- 모바일 상태에서 오른쪽에 메뉴가 나옴. -->
<!-- 오른쪽 메뉴 바에서 선 3개 -->
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="main.jsp">JSP 게시판 웹 사이트</a>
</div>
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav"> <!-- 네비게이션 바의 메뉴 -->
<li><a href="main.jsp">메인</a></li>
<li><a href="bbs.jsp">게시판</a></li>
<!-- 메인과 게시판으로 이동 -->
</ul>
<ul class="nav navbar-nav navbar-right">
<li class="dropdown">
<a href="#" class=dropdown-toggle"
data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">접속하기<span class="caret"></span></a>
<!-- 임시주소링크 #을 기재함. -->
<ul class="dropdown-menu">
<li class="active"><a href="login.jsp">로그인</a></li>
<li><a href="join.jsp">회원가입</a><li>
</ul>
</li>
</ul>
</div>
</nav>
<div class="container">
<div class="col-lg-4"></div>
<div class="col-lg-4">
<div class="jumbotron" style="padding-top: 20px;">
<form method="post" action="loginAction.jsp">
<h3 style="text-align: center;">로그인 화면</h3>
<div class="form-group">
<input type="text" class="form-control" placeholder="아이디" name="userID" maxlength="20">
</div>
<div class="form-group">
<input type="password" class="form-control" placeholder="비밀번호" name="userPassword" maxlength="20">
</div>
<input type="submit" class="btn btn-primary form-control" value="로그인">
</form>
</div>
</div>
<div class="col-lg-4"></div>
</div>
<script src="//code.jquery.com/jquery-3.6.4.min.js"></script>
<script src="js/bootstrap.js"></script>
</body>
</html>
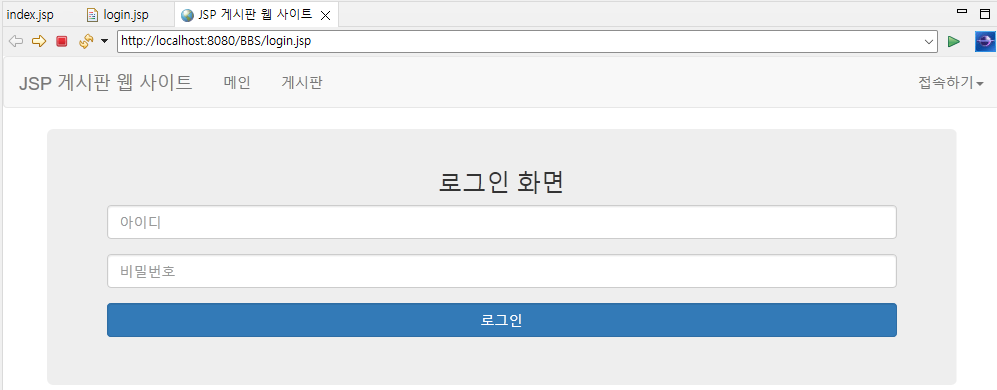
[실행화면_login 2]
성공적으로 로그인 화면이 구현된 것을 볼 수 있다.

🐣 입문 개발자가 작성한 글이므로 틀린 내용이나 오타가 있을 수 있습니다.
🐣 출처: https://youtu.be/MtxFWczSFqU